ブログ記事にアイキャッチ画像を設定しよう

目次
アイキャッチ画像とは
アイキャッチ(Eye Catch)の”Eye Catch”は、直訳するとEye=目(視線)Catch=捉える(捕まえる)という意味で、つまりアイキャッチ画像とは、「ブログへ訪れた人の目を惹く画像」という意味になります。
なので、ブログで記事を投稿する際は、必ずアイキャッチ画像を設定することをお勧めします。
この記事ではアイキャッチ画像がもたらすメリットとその理由について解説します。
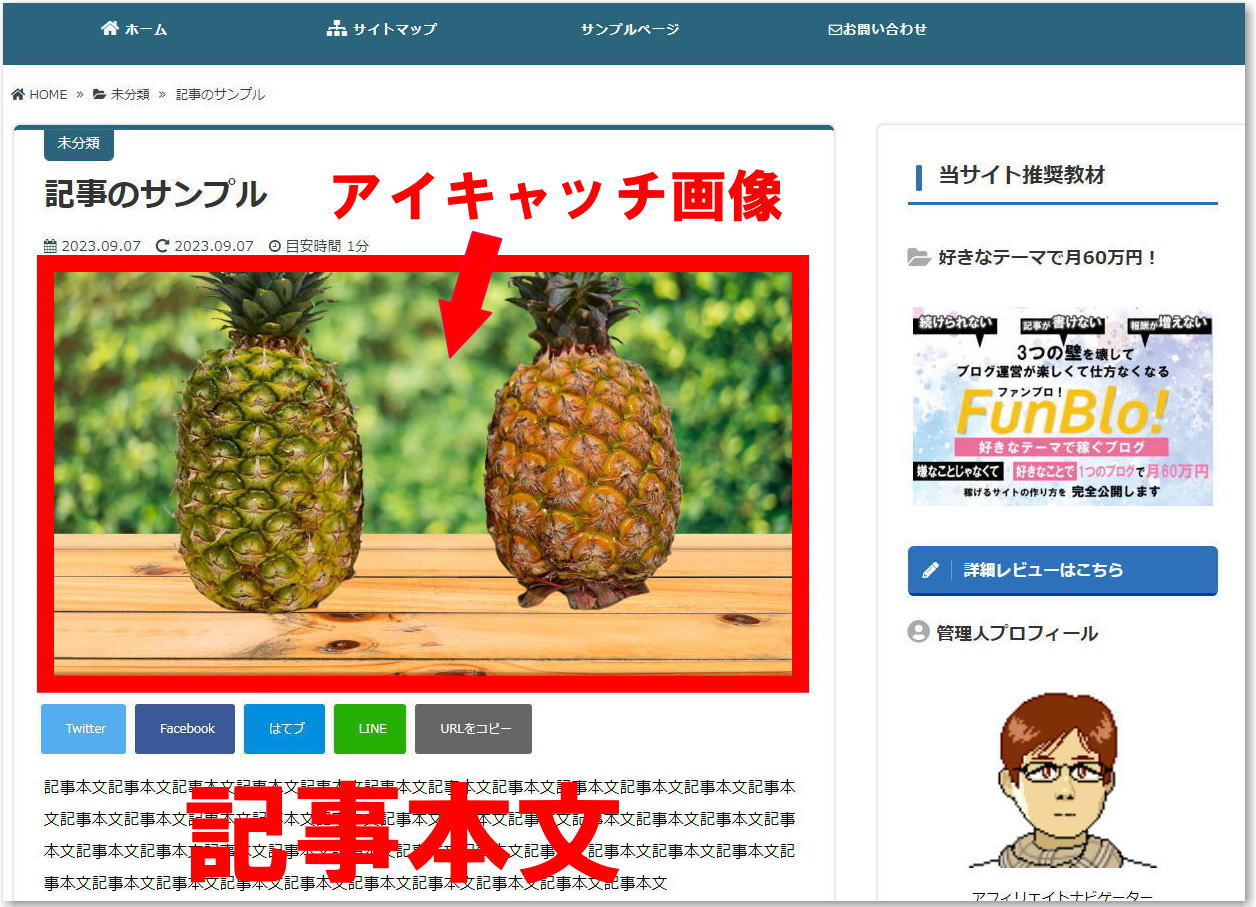
アイキャッチ画像を使ったブログ記事

アイキャッチ画像を設定するメリット

アイキャッチ画像を設定するとブログ記事への流入が期待できる

タイトルの直下にいきなり記事本文を置くより、アイキャッチ画像を設定しておけば、ブログ読者はどんなブログなのか記事の内容をよりイメージしやすくなり、読者の気を惹く事ができるので、記事への流入や精読率にも期待できます。
ちなみにこのアイキャッチ画像は、記事本文に直接貼りつけることも出来ますが、WordPressならプラグイン(ブログに様々な機能を追加することのできる便利ツール)を使ってアイキャッチ画像を簡単に設置することができます。
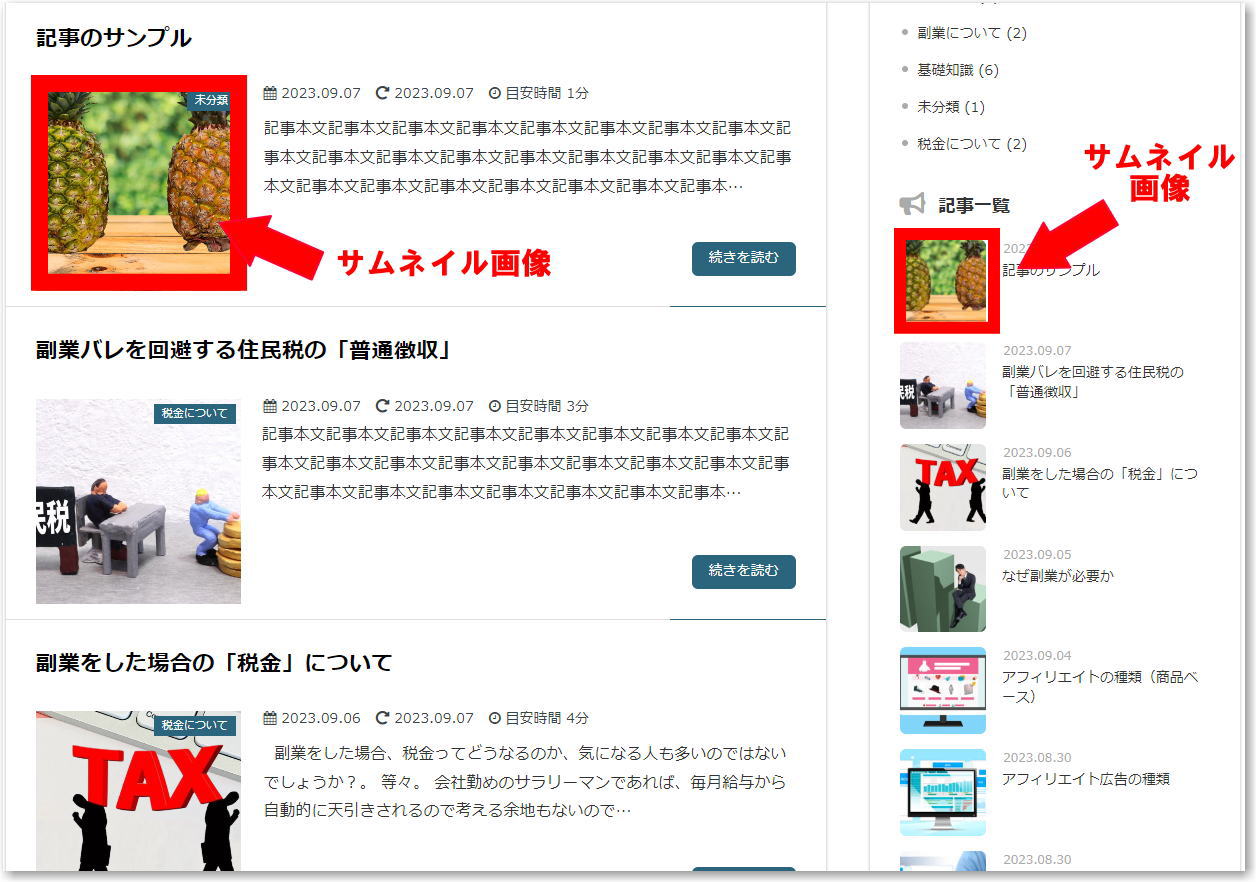
その上、フロントページやサイドバーなどに表示される「記事一覧」の項目にも、アイキャッチとして設定したサムネイル画像(画像の内容を目視するための縮小画像)が表示されるようになります。
サムネイル画像の表示

なお、ブログテーマ(テンプレート)によってはデフォルトでアイキャッチ画像に対応しているものもあるので、その場合にはプラグインを使用しなくても大丈夫です。
アイキャッチ画像を設定するとSNSでシェアされたときに有利

アイキャッチ画像を設定したブログは、SNSでシェアされたときにもアイキャッチ画像が一緒に表示されるため、CTR(クリック率)を大きく上げることができます。
CTRとは「Click Through Rate(クリックスルーレート)」の略で、ネット上で表示された回数に対しクリックされた回数の割合を指します。
アイキャッチ画像を設定するとSEO対策としても効果的

質の良いアイキャッチ画像が記事一覧で表示されていれば「こっちの記事も面白そうだ」と、サイト内を巡回してもらえる可能性が高くなるので、ブログそのものの回遊率も上がり、SEO対策としても効果的です。
アイキャッチ画像を設定するときの注意点
アイキャッチ画像を設定するときに注意すべき点は
- ① 記事の内容にマッチした画像を使う
- ② 多くの人に「魅力的!」と思ってもらえる画像を使う
- ③ 感情を揺さぶる画像を使う
- ④サムネイル画像では上下左右が見切れる
です。
① 記事の内容にマッチした画像を使う

記事にマッチした画像を使うことで記事の内容がイメージされやすくなり、一瞬にして具体的な情報としてブログ読者に伝わりますので、アイキャッチとして使う画像は記事内容にマッチした画像を使うようにしましょう。
アイキャッチ画像と記事内容があまりにもかけ離れていると「何だこの記事!思ったのと違う!」と読者を落胆させ、ブログからの離脱につながってしまいます。
これはブログに限らずYouTube動画などでも、サムネイルにつられて動画を見てみるも、「何だこの動画!ちょっと期待外れ!」という事があると思いますが、それと一緒ですね。
② 多くの人に「魅力的!」と思ってもらえる画像を使う

3Bの法則というのをご存知でしょうか?
3Bの法則というのは、広告の中で、美人(Beauty)、赤ちゃん(Baby)、動物(Beast)を画像として使うと人の目を惹きやすく、広告としての好感度がアップするという法則です。
しかし、だからと言って「子犬のしつけ方」について綴ったブログに、可愛い赤ちゃんの写真はそぐわないですよね。
愛くるしい瞳で飼い主を見つめる、従順そうな子犬の画像を使うからこそ訴求力が高まるというものなので、ブログ記事にマッチし、しかも「魅力的!」と思ってもらえるような画像を選ぶようにしましょう。
③ 感情を揺さぶる画像を使う

よく、コピーライティングやダイレクトレスポンスマーケティング(DRM)の世界では
- 〇〇を使えば△△のようになれますよ!
- 〇〇を購入すれば△△からあなたを解放してくれますよ!
ベネフィットは商品を買ったことで得られる未来を描かせ、購買意欲を掻き立てるテクニックのひとつです。
ブログ記事においても「この商品を使えばこんなことができるかも!」と未来を描かせ、感情を揺さぶる画像をアイキャッチ画像として使うと、より読者の興味を惹くことができます。
④サムネイル画像は左右や上下が切れて表示されてしまう
| アイキャッチ画像 | サムネイル画像 | |
 |  |  |
アイキャッチ画像を設定すると、自動的にサイドバーにある「記事一覧」の項目にサムネイル画像が表示されるようになっていることが多いです。
アイキャッチ画像の推奨される大きさは横1200ピクセル×縦630ピクセルの横長です。
それに対し、サムネイル画像の比率は通常1:1の正方形が多いので、アイキャッチ画像の上下左右が見切られ表示されてしまいます。
フリー素材がダウンロードできるおすすめサイト

なお、アイキャッチ画像に使う写真は下記のフリー素材のサイトから無料でダウンロードできますので、ダウンロードした写真をホームページ・ビルダーのウェブアートデザイナーや Canva でリサイズすれば、アイキャッチ画像としてお使いいただけます。
Pixabay(無料、有料)
写真AC(無料、有料)
Pexels(無料)
ただし、フリー素材とはいえ、サイトごとに規約(完全無料、条件付無料、商用サイト掲載禁止など)がありますので、必ず規約を読んでからご使用ください。
まとめ
ブログ記事を書く際はアイキャッチ画像を設定することを強くお勧めします。
アイキャッチ画像が設定された記事は、読者からすればどんな記事が書かれているのか内容がイメージしやすく、魅力的なアイキャッチ画像が表示されていれば読者の気を惹く事もできますので、ブログへの流入にも期待できます。
またSNSでシェアされたときに、アイキャッチ画像が一緒に表示されるためクリック率を大きく上げることができますし、ブログの「記事一覧」で質の良いアイキャッチ画像が表示されていれば「こっちの記事も面白そう」とサイト自体の回遊率が上がり、ユーザーからの評価が高いとGoogleからも判断されるのでSEO的にも効果的です。
























コメントフォーム